SEO : Et si vous profitiez de l’hiver pour améliorer et optimiser votre site Web
L’hiver, saison propice à la réflexion et à l’amélioration, offre une opportunité unique pour les propriétaires de sites Internet. L’on a un peu plus tendance à passer du temps derrière son écran et vous pouvez sans doute en profiter pour revoir l’interface et l’UX de votre site Web. Dans un monde numérique en constante évolution, l’optimisation de votre présence en ligne est cruciale. Cet article explore les avantages de consacrer la saison hivernale à l’amélioration de votre site Internet, dévoilant des stratégies et des conseils pratiques pour renforcer votre impact numérique.

Ce qu'il faut retenir :
- Profitez de 2025 pour booster votre SEO avec des contenus de qualité, alignés sur les critères E-E-A-T.
- Optimisez la vitesse de votre site et l’expérience mobile pour répondre aux Core Web Vitals.
- Intégrez des mots-clés longue traîne et des données structurées pour capter les recherches locales et vocales.
- Auditez régulièrement votre site avec des outils comme Google Search Console pour identifier les améliorations.
Optimiser son site Web : une démarche proactive
Alors que la nature se fige dans le froid hivernal, votre site Internet peut, lui aussi, bénéficier d’une période de revitalisation et de perfectionnement. L’on vous invite aujourd’hui à plonger dans une démarche proactive, à tirer parti de l’énergie hivernale pour repenser, actualiser et optimiser votre présence en ligne, en vous rappelant que ce que vous faites aujourd’hui comme améliorations aura des répercussions d’ici quelques semaines. Le but encore une fois est de préparer la prochaine saison, ce qui est encore plus vrai pour les sites touristiques, d’apprendre à explorez les techniques qui vous permettront de faire de votre site un espace digital plus performant, à la hauteur des standards actuels et surtout « Mobile friendly » avec une bonne expérience utilisateur (UX).
10 optimisations SEO à mettre en place en priorité
Petit tour d’horizon des ajustements qui vous permettront d’optimiser votre site web, de le rendre convivial pour les appareils mobiles, et bien plus encore :
Rendre son site responsive est essentiel pour garantir une visualisation optimale sur divers écrans tels que PC, tablette et smartphone. Il est crucial de se rappeler que Google indexe désormais la version mobile des sites via le « Mobile First Index ». Exit la version Desktop.
Revitaliser l’interface de votre site, cela peut inclure le remplacement d’un logo obsolète qui ne correspond plus à l’image de marque ou à l’identité visuelle de l’entreprise.
Actualiser et améliorer le contenu de vos pages afin de gagner en autorité dans votre secteur aux yeux des moteurs de recherche, mais aussi vis-à-vis des utilisateurs.
Échanger d’anciennes illustrations / photos par des alternatives plus complètes, plus légères et disponibles dans divers formats, car cela influe sur la vitesse de chargement des pages. L’on n’affiche pas la même taille de photo sur un écran de PC et un Smartphone.
Refactoriser et corriger son code source, pour avoir un DOM complet et bien ordonné (adieu aux balises ALT vides, images sans tailles et autres erreurs 404 dans la console).
Scruter les liens internes et externes pour détecter et supprimer les liens brisés, ainsi que ceux potentiellement préjudiciables pour le site.
Évaluer la vitesse de chargement de vos différentes pages, en allant au-delà de la page d’accueil. Pour cela il existe un outil très pratique appelé « Lighthouse » et qui se trouve dans la console de Chrome ou Edge ( la touche F12 est votre alliée ).
Renforcer la sécurité de votre site perso ou pro pour prévenir tout risque de piratage. Vous n’imaginez pas le nombre de sites Web qui se font hacker chaque jour, des petits autant que des gros, les pirates n’ont pas de préférence, surtout avec WordPress.
Mettre à jour les plugins, le CMS et les composants de votre site, à commencer par les fichiers JS. Cette vérification est à effectuer au moins 2 fois par semaine, afin de mettre à jour un plugin qui comporterait une faille de sécurité exploitée. Comme l’on a l’habitude de le dire, sur le Net, c’est 365 jours de présence, il n’y a pas de vacances.
Et surtout : tester et retester votre site dans diverses configurations en commençant avec Lighthouse.
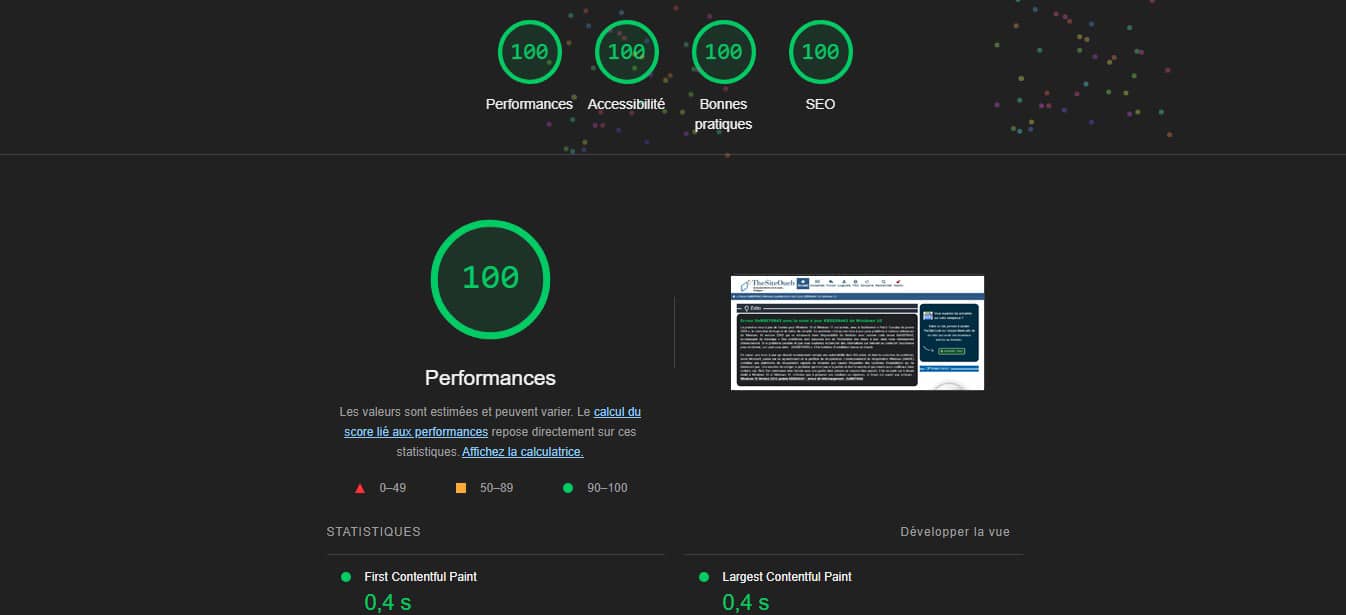
En quoi consiste le test Lighthouse ?
Le test Lighthouse est un outil open-source développé par Google qui aide les développeurs à améliorer la qualité de leurs pages Web. Il effectue une série d’audits sur une page Web, en fonction de cinq catégories principales :
Performances : mesure la vitesse de chargement de la page, la taille des ressources, l’utilisation du JavaScript et du CSS, etc.
Accessibilité : vérifie que la page est accessible aux personnes handicapées.
SEO : s’assure que la page est optimisée pour les moteurs de recherche.
Meilleures pratiques : vérifie que la page est conforme aux bonnes pratiques de développement Web.
Applications Web progressives (PWA) : s’assure que la page est compatible avec les applications Web progressives.
Lighthouse fournit un rapport détaillé sur les performances de la page, avec des recommandations pour l’améliorer. Le rapport comprend des informations sur les scores de chaque catégorie, ainsi que des détails sur les audits spécifiques qui ont échoué. Le test Google Lighthouse peut être exécuté à partir de la ligne de commande, des Chrome DevTools ou de l’interface de ligne de commande (CLI). Il est également possible d’utiliser Lighthouse dans un cadre de développement continu (CI/CD) pour automatiser les tests.

Se préparer un plan d’action sur plusieurs jours
Inutile de vouloir tout boucler en quelques heures. Il est préférable d’établir un plan de travail étalé sur plusieurs jours, traitant chaque aspect sur l’ensemble des pages du site. Gardez à l’esprit que les retombées sur le classement des moteurs de recherche ne seront pas immédiates et peuvent nécessiter plusieurs jours, semaines, voire mois pour les sites de plus petite envergure.
Rappelez-vous que l’objectif ultime est de créer ou réviser des pages de manière à ce qu’elles « parlent » à vos visiteurs plutôt que de les « écrire » exclusivement pour les moteurs de recherche. Et si vous vous servez du stagiaire de service (on veut bien entendu vous parler de ChatGPT) ne vous contenter pas de copier-coller bêtement ce qu’il écrit, car quand il ne sait pas, plus menteur que lui… il n’y a pas !
Si vous vous sentez dépassé par ces modifications, les résultats du test Lighthouse, n’hésitez pas à nous contacter via notre « formulaire de contact » !

Auteur :
Maxence Chabot
Article publié le
15 janvier 2024 et mis à jour le
9 septembre 2025
Spécialisé en optimisation de site web, audit et corrections des erreurs trop souvent présentes sur les projets clients, je vous accompagne selon vos objectifs et vos besoins.


